在./config/setting_user.php中配置参数,使上传下载都走服务器端(也就是实现走内网)$config['settings']['ioFileOutServer'] = true; $config['settings']['ioUploadServer'…

搭建IE(IE8、IE9、IE10、IE11)兼容性测试环境
关于一次投诉钓鱼网站滥用域名的历程
SSH(TCP)使用域名连接慢,但网页打开速度快?解决办法!
webdav适配调整: 允许http,文件大小限制50m变更为2G
DzzOffice的Caddy文件备份
Handsome按钮插入到vditor的非光标排
Vditor无法自动保存
Typecho生成静态首页文件,提高网站打开速度

搭建IE(IE8、IE9、IE10、IE11)兼容性测试环境小鱼儿游啊悠 2016-11-10 13:23:18 21503 [ 收藏]()分类专栏: 技术文章 文章标签: ie 8 ie 9 ie 10 ie 11 兼容性测试[版权]()背景虽然IE的最后一个版本IE11已经发布了三年之久,且win10也默认了Edge浏览器,但现在IE的份额依然…
发件人: abuse<abuse@west.cn>; 日期: 2021-01-11 (星期一) 10:00:49; 收件人: Kylin<support@xyz.blue>; ------------------您好, dfgdgf.top 域名已关停。 ------------------ 原始邮件 -----------…
最近做了一个Cloud网站,发现里面的Webdav功能在国内很难连接上去连接时间长,但是开了代理后秒开。于是发现原来是DNS的问题。 应该是新的dns没添加AAAA记录直接ipv4了其实换不换没什么区别,都缓存了,原因其实是IPV6解析慢的问题。。。把ipv6解析删了,或者设置vps默认使用ipv4所以讲域名从Cloudflare切换到了Dnspo…
在KodCloud中发现:: webdav适配调整: 允许http,文件大小限制50m变更为2G) :: reg help: https://www.cnblogs.com/byron0918/p/4832556.html; :: change https://tool.oschina.net/hexconvert/; @echo off cls …
cloud.xyz.blue { #reverse_proxy * localhost:5212 header { Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" } root * /www/wwwroot/cloud.xyz.bl…
这篇文章没有摘要
这篇文章没有摘要
按照以下来操作在网站的根目录下<?php $nowtime=time(); $pastsec = $nowtime - $_GET["t"]; if($pastsec<600) { exit; //10分钟更新一次,时间可以自己调整 } ob_start(); //打开缓冲区 include("index.…

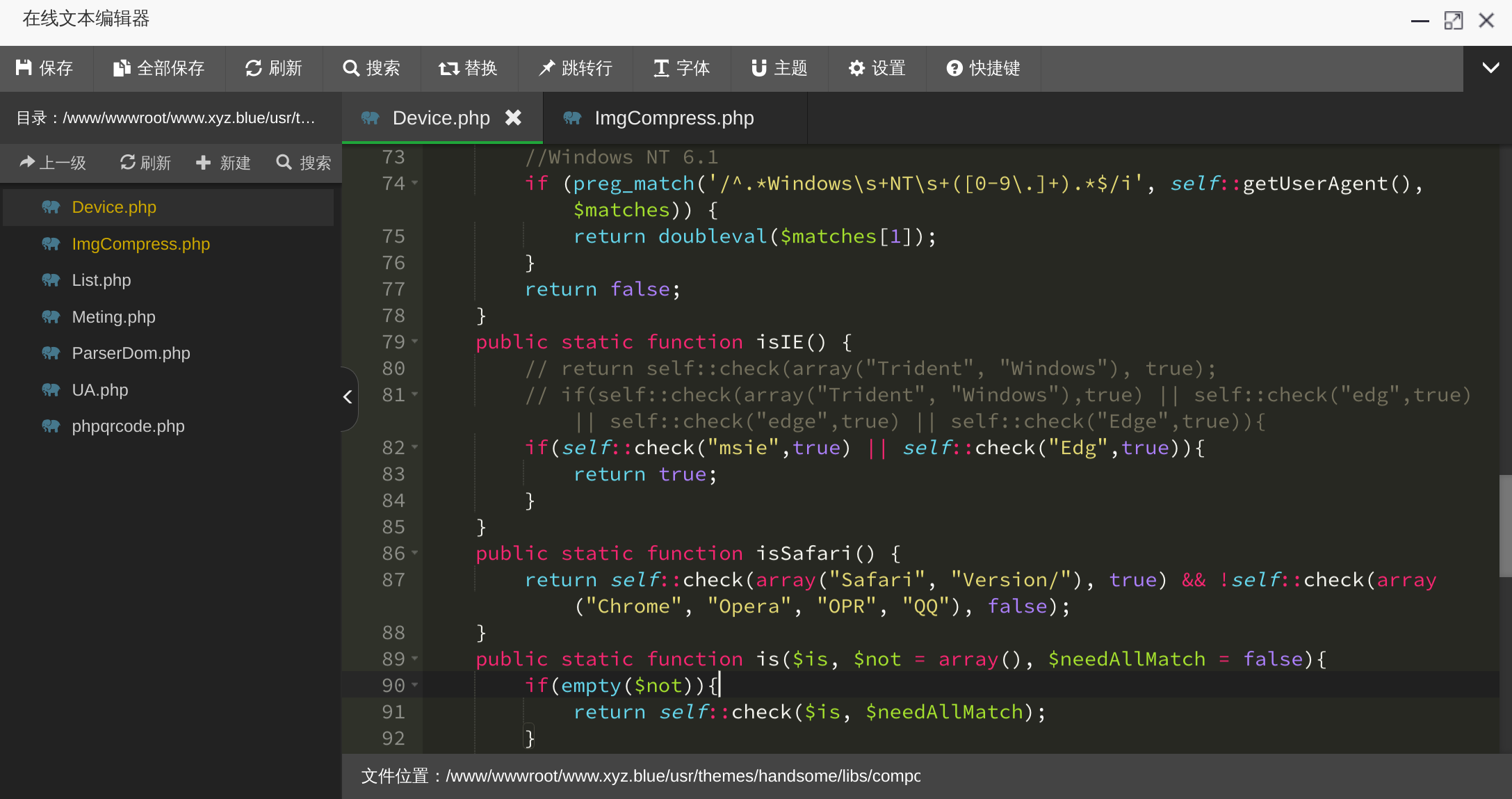
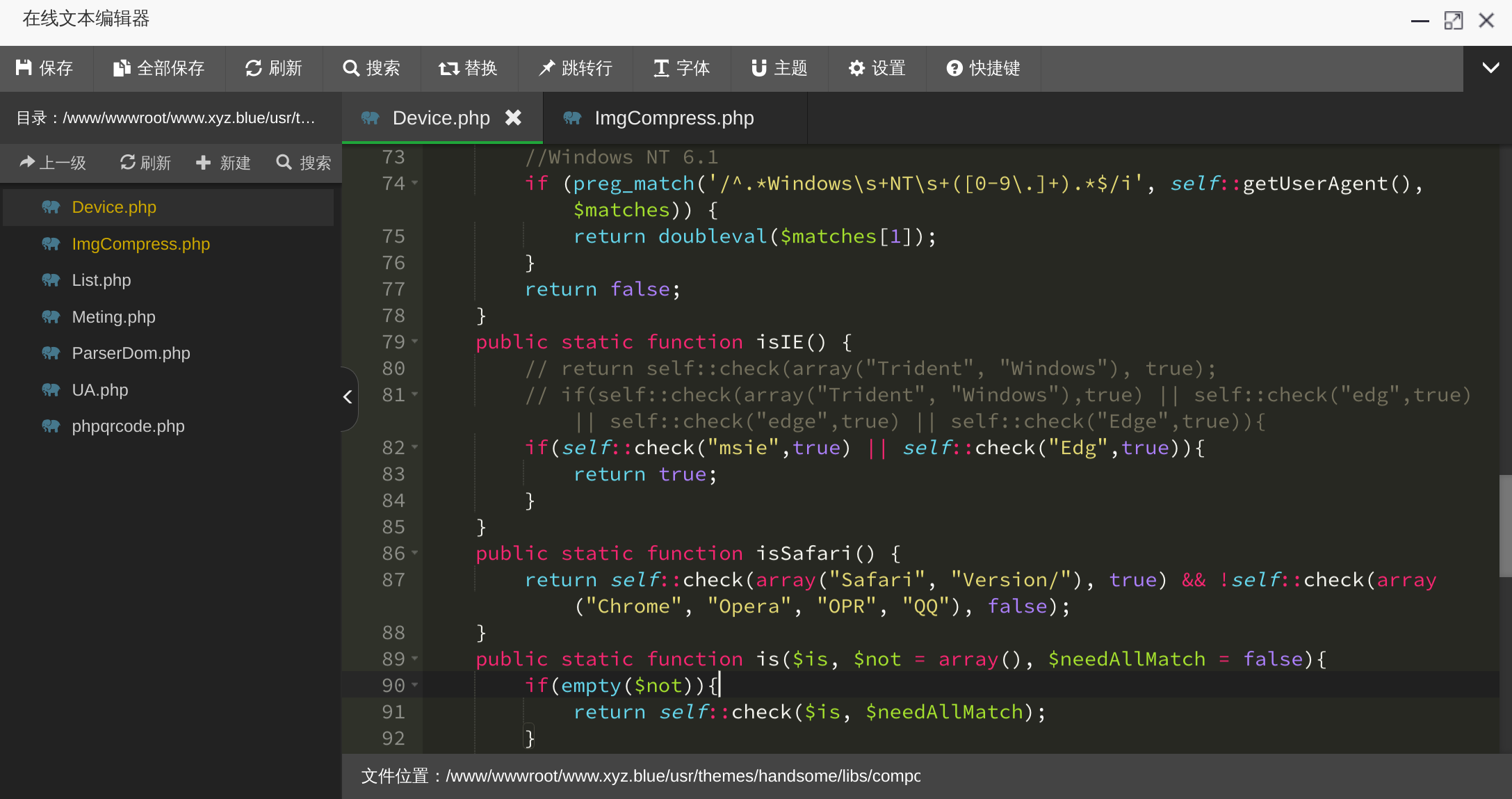
Handsome主题更改判断IE标识
上篇文章的问题很奇怪[post cid="228" cover="https://www.ioioi.cn/wp-content/uploads/2020/12/2393196682.jpg"/]Edge应该是支持 forEach的但是不知道为什么在学校的 Edge就是有问题。。。在学校里面也就不方便调试。。。所以应该可以将其归类于 Edge的问题…