本文最后更新于 2077 天前,其中的信息可能已经有所发展或是发生改变。
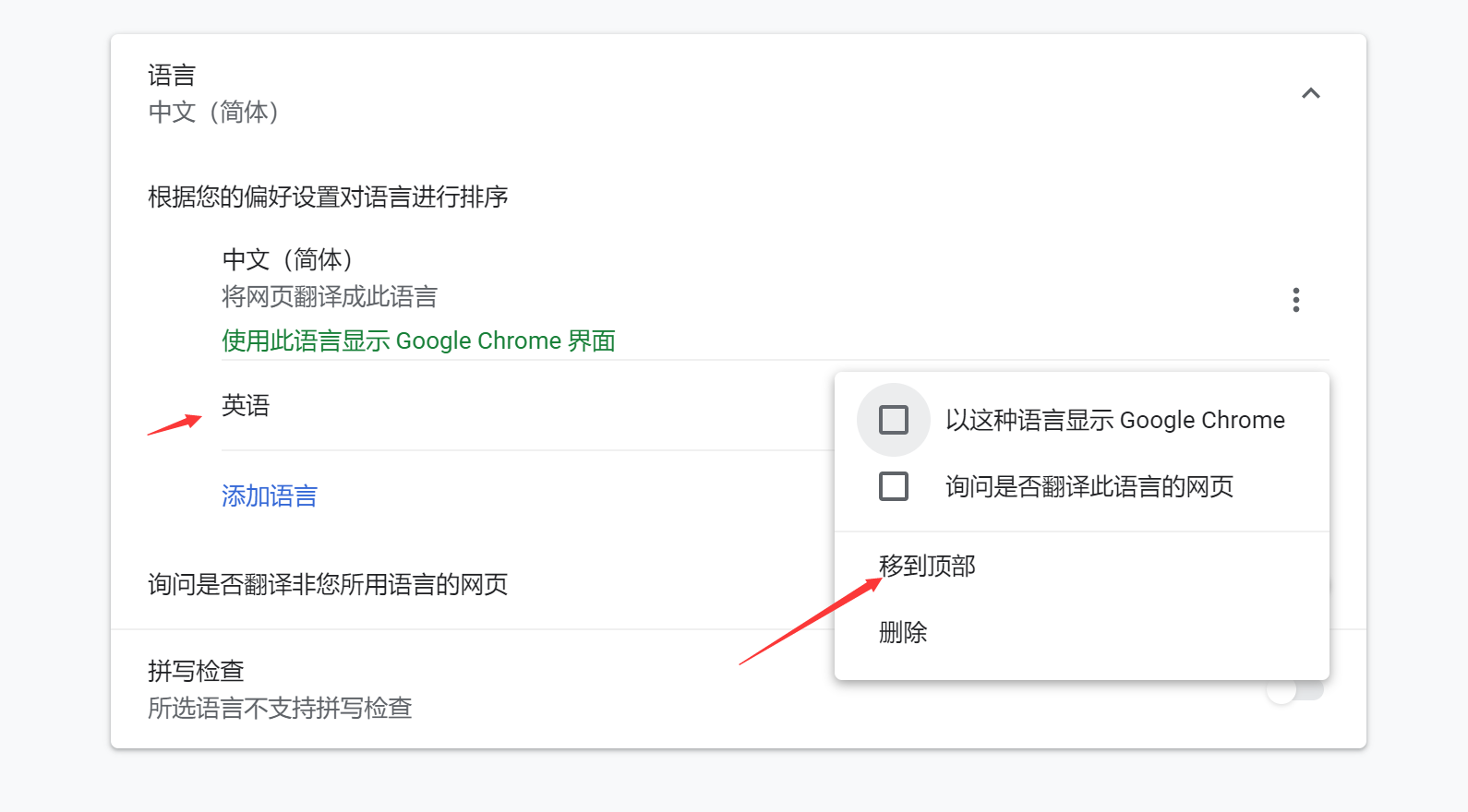
手动切换英文需要在浏览器语言中把英文挪到最前

此文章内容自动生成
主要适配handsome,其他主题稍微修改
0.0.3教程开始
在主题的functions.php末尾增加两段函数
function getLang($content, $lang){
preg_match_all('%&'.$lang.'.*?&(.*?)&/'.$lang.'&%si',$content,$match);
return(str_replace("&/$lang&" , "",str_replace("&$lang&" , "",str_replace("&$lang&<br>" ,"" ,$match[0][0]))));
}以上函数可自定义修改
如$pa = '%@'.$lang.'.*?@(.*?)@/'.$lang.'@%si';中的@(.*?)@。(.*?)匹配任意长度的任意字符非贪婪模式遇到/字符停止
function _lan($content){
if(!empty($_SERVER['HTTP_ACCEPT_LANGUAGE'])){
$lang = $_SERVER['HTTP_ACCEPT_LANGUAGE'];
if(preg_match("/zh-cn/i",$lang)){ #此处见0.0.4更新
$langConfig = "CN";
}
else{
$langConfig = "US";#此处见0.0.4更新
}
}
else{
$langConfig = 'US';
}
print(getLang($content, $langConfig));
}在post.php中找到
<?php echo Content::postContent($this,$this->user->hasLogin());?>改为
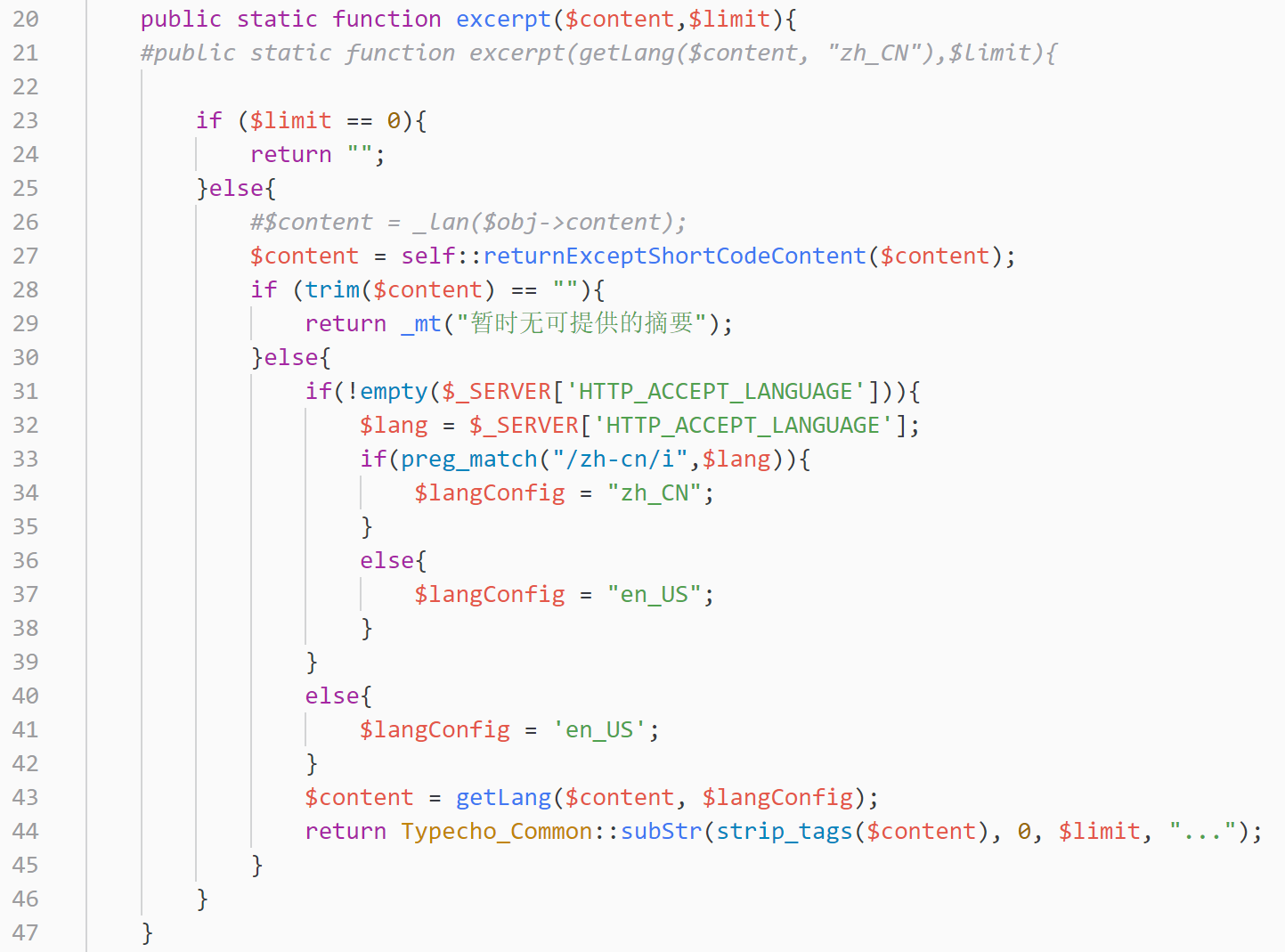
<?php echo _lan(Content::postContent($this,$this->user->hasLogin()));?>在libs目录下找到Content.php

这个是为了更改摘要显示
更改为以下
if(!empty($_SERVER['HTTP_ACCEPT_LANGUAGE'])){
$lang = $_SERVER['HTTP_ACCEPT_LANGUAGE'];
if(preg_match("/zh-cn/i",$lang)){#此处见0.0.4更新
$langConfig = "CN";
}
else{
$langConfig = "US";#此处见0.0.4更新
}
}
else{
$langConfig = 'US';
}
$content = getLang($content, $langConfig);由于$langConfig为局部变量,所以就把程序复制了一份
标题设置多国语言
在主题functions.php中添加两段函数
function getLanPi($content, $lang){
preg_match_all($lang,$content,$match);
if($lang == "CN"){
preg_match_all ('/`.*`/', $content,$match);
return(str_replace("`" , "",$match[0][0]));
}
else{
preg_match_all ('/~.*~/', $content,$match);
return(str_replace("~" , "",$match[0][0]));
}
}function _lanPi($content){
if(!empty($_SERVER['HTTP_ACCEPT_LANGUAGE'])){
$lang = $_SERVER['HTTP_ACCEPT_LANGUAGE'];
if(preg_match("/zh-cn/i",$lang)){#此处见0.0.4更新
$langConfig = "CN";
#$langConfig = "en_US";
}
else{
$langConfig = "US";#此处见0.0.4更新
}
}
else{
$langConfig = 'US';
}
return(getLanPi($content, $langConfig));
}中文用\`标题\`,英文用~标题~隔开
然后
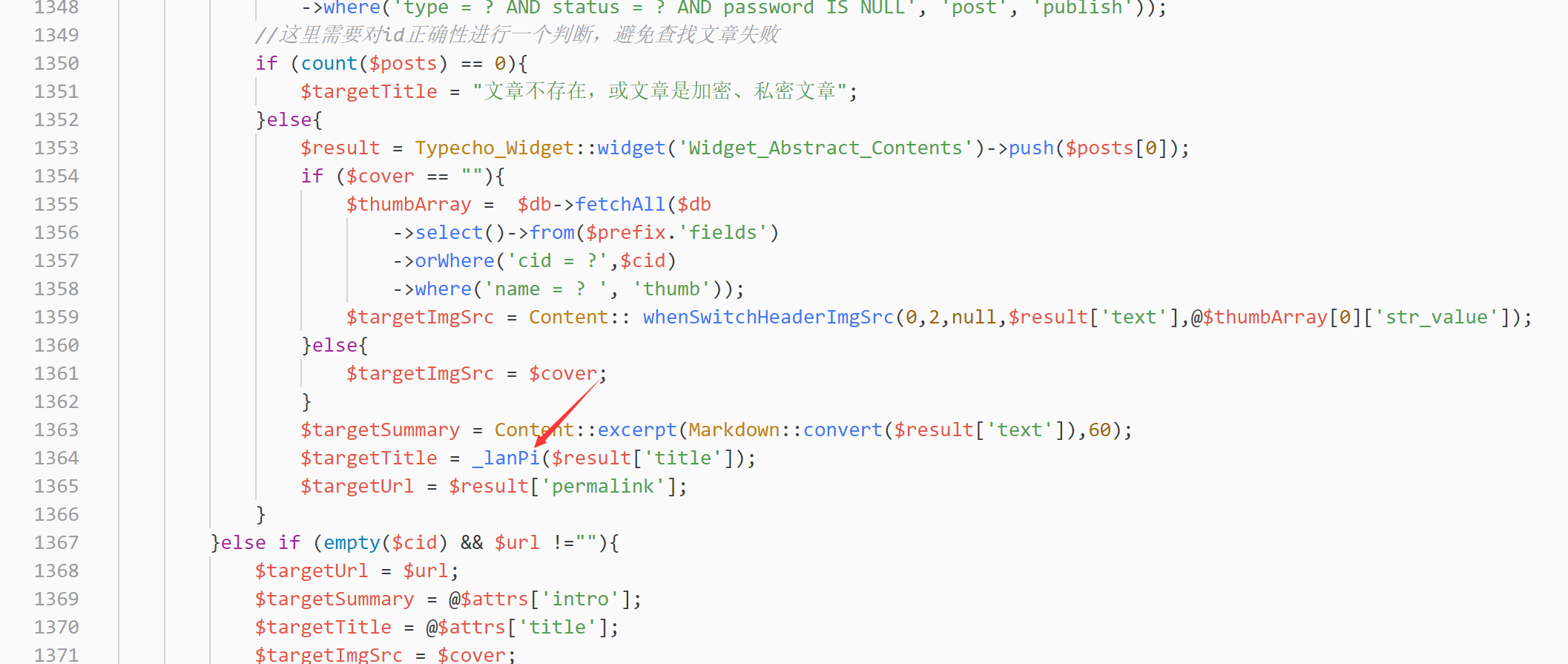
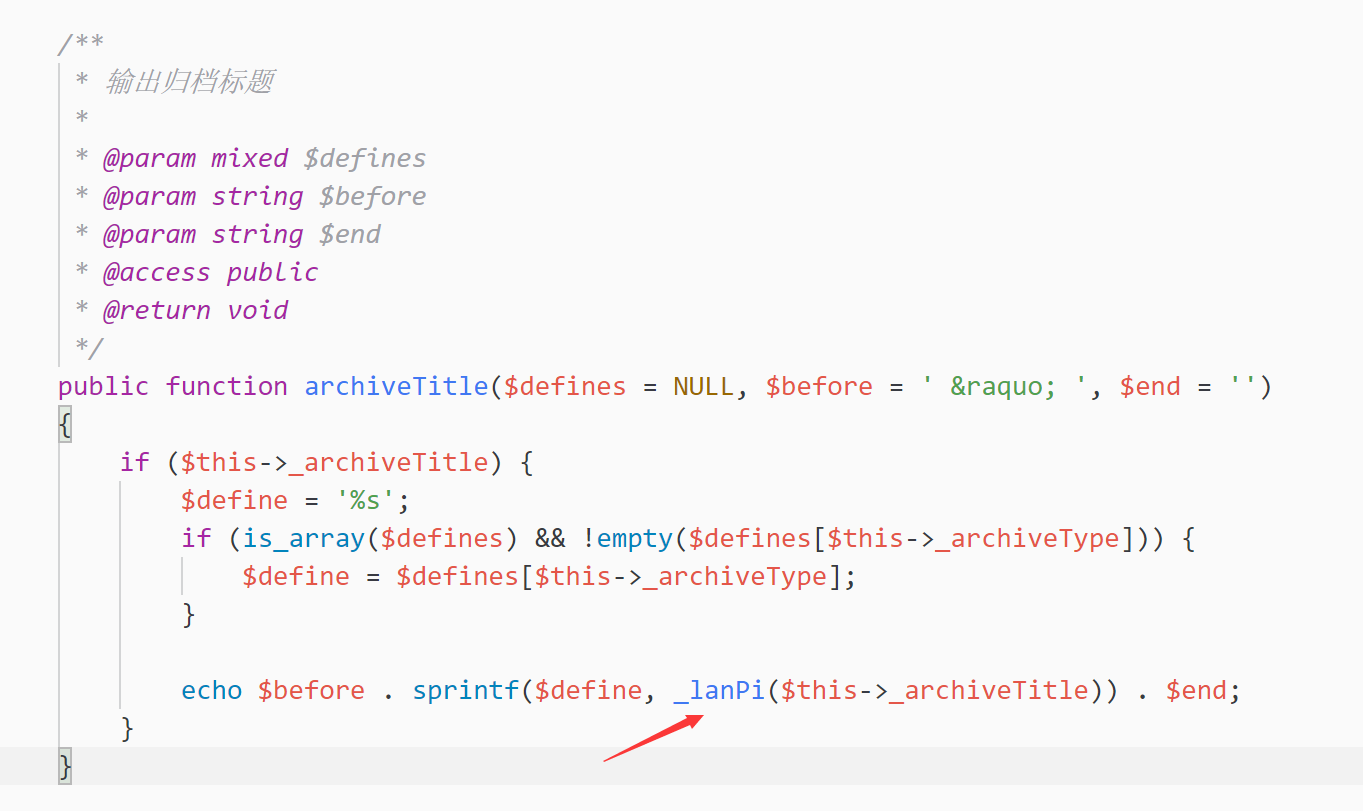
在/var/Widget/Archive.php中添加如图

以修改archiveTitle()
然后
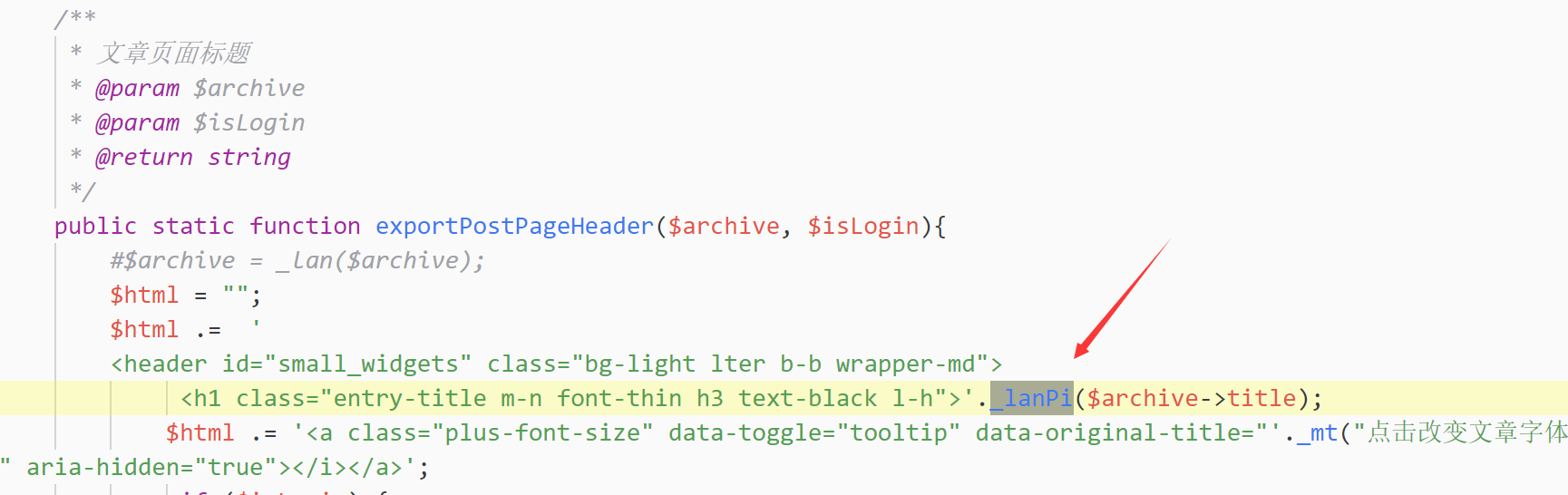
在主题pages.php中修改文章页面标题
如图

然后
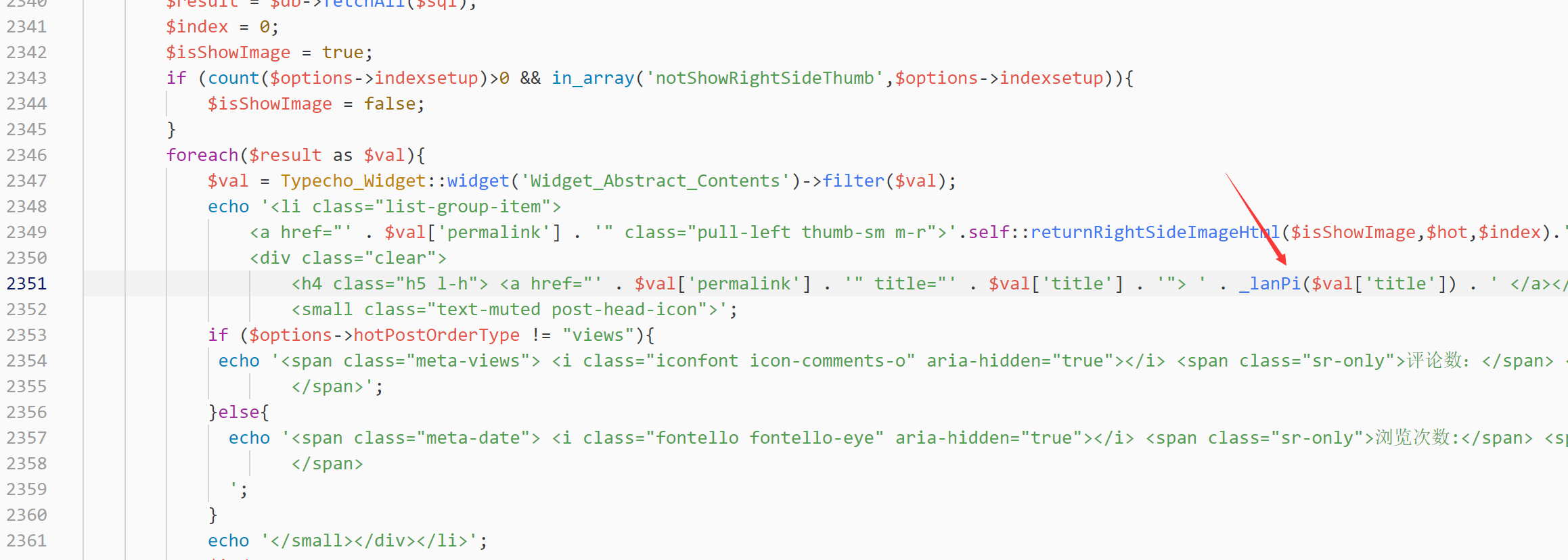
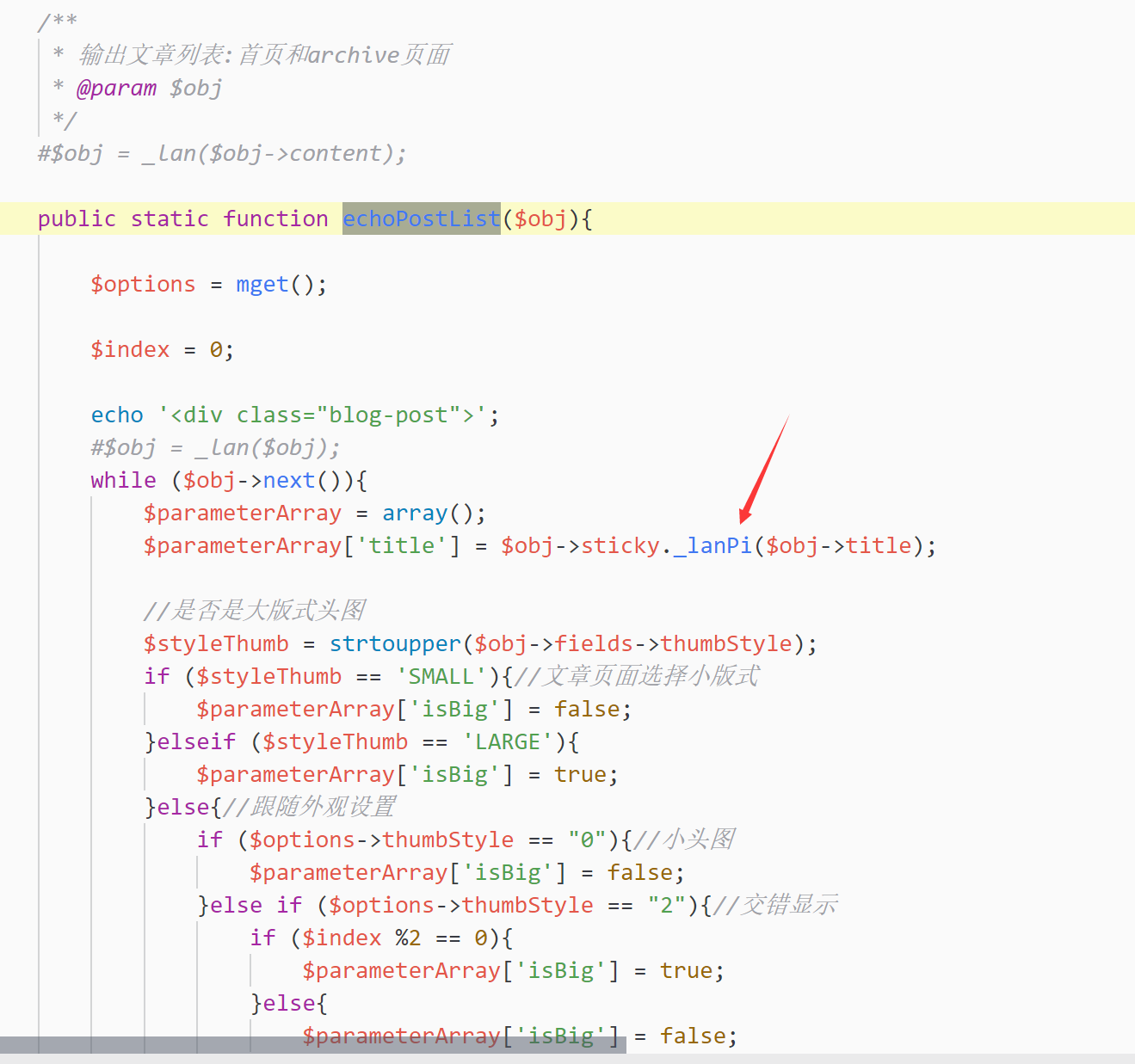
在主题libs/Content.php修改echoPostList()来修改首页标题
如图

实现方法
&CN&
你好,世界!
&/CN&
&US&
Hello,World!
&/US&
标题
\`中文\`
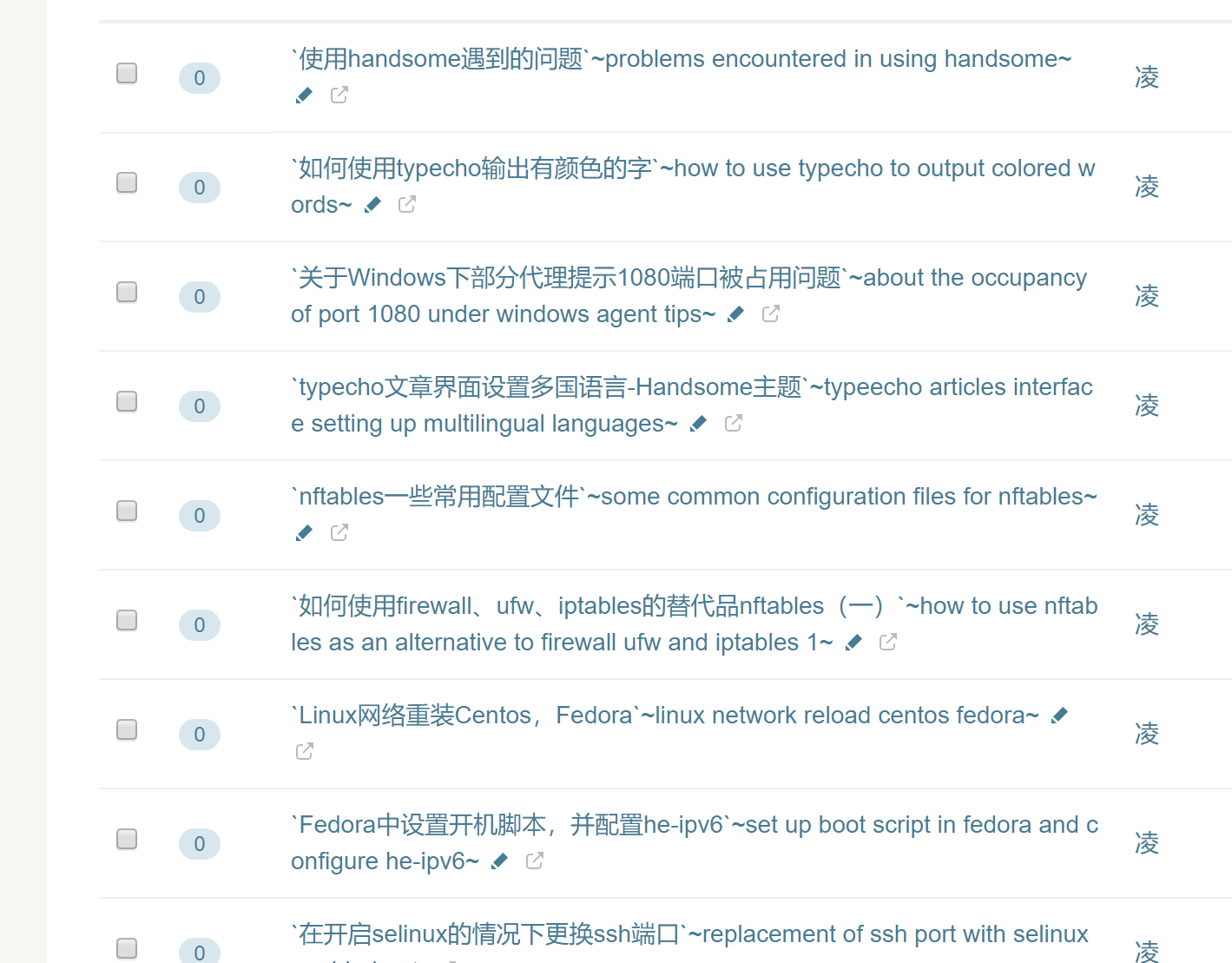
~英文~后台界面,(如果看不下去,以后可能会修改)。

然后问题就是针对AMP/MIP的插件还需要修改
Handsome阅读模式出现全部内容显示,还需修改Handsome引用文章页面出现全部内容显示,还需修改 已解决见0.0.6
以后会配置typecho后台文章界面显示单语言侧栏热门文章出现全标题,还需修改 已解决 见0.0.5
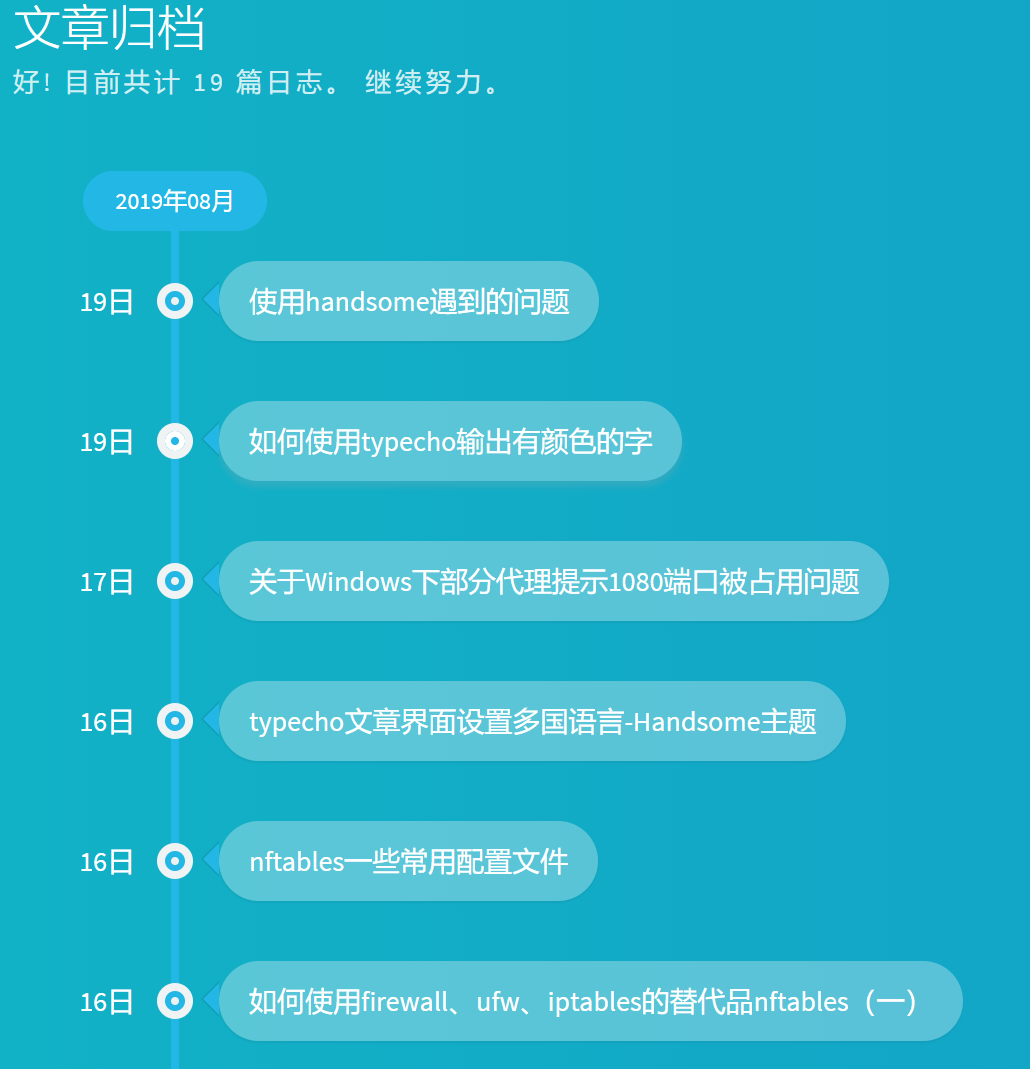
以后会添加其他功能如可以手动切换语言等文章归档页面出现全标题,还需修改 已解决 见0.0.7
[scode type=”blue”]
版权声明:本文为原创文章,版权归 KYLIN 所有,转载请注明出处!
本文链接:https://www.ioioi.cn/archives/typeecho-articles-interface-setting-up-multilingual-languages.html
如教程需要更新,或者相关链接出现404,可以在文章下面评论留言。
[/scode]