本文最后更新于 1849 天前,其中的信息可能已经有所发展或是发生改变。
静态页面跳转代码一
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="noindex, nofollow" />
<meta charset="UTF-8">
<title>页面加载中,请稍候...</title>
<style>
body{margin:0;padding:0;background-image: url(//www.ioioi.cn/arv/img/index.jpg);background-repeat:no-repeat;font-family:Arial,'微软雅黑','宋体',sans-serif}.main{position:absolute;left:calc(50% - 200px);top:calc(50% - 13em)}.alert-box{display:none;position:relative;margin:auto;padding:18px 85px 22px;border-radius:10px 10px 0 0;background-color:rgba(255,255,255,.75);box-shadow:5px 9px 17px rgba(102,102,102,.75);width:286px;color:#FFF;text-align:center}.alert-box p{margin:0}.alert-head{color:#242424;font-size:28px}.alert-btn{display:block;border-radius:10px;background-color:#4AB0F7;height:55px;line-height:55px;width:286px;color:#FFF;font-size:20px;text-decoration:none;letter-spacing:2px}.alert-btn:hover{background-color:#6BC2FF}
</style>
</head>
<body>
<div class="main">
<div id="js-alert-box" class="alert-box" style="display:block">
<div id="js-alert-head" class="alert-head">
点击前往 Kylin's Blog</div>
</br>
<a id="js-alert-btn" class="alert-btn" href="https://www.ioioi.cn/">立即前往</a>
</div>
</div>
</body>
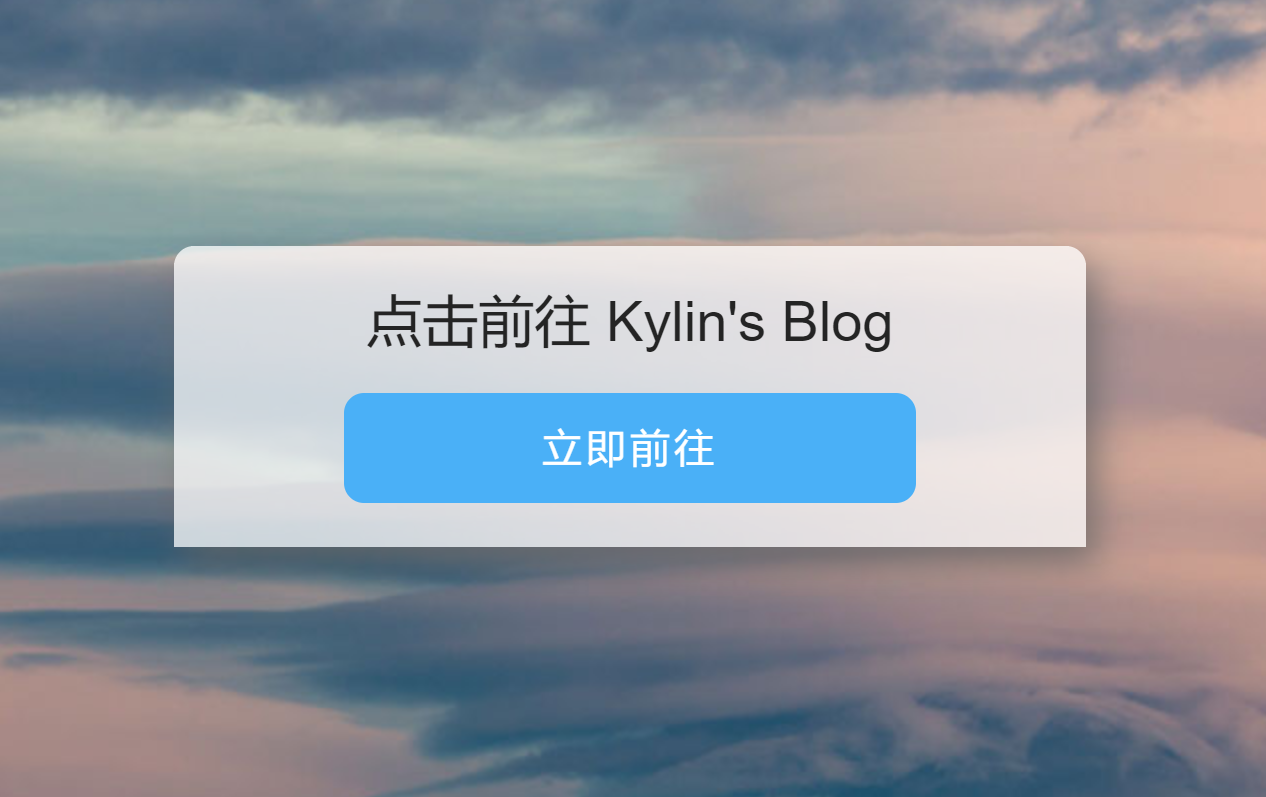
</html>效果图